MInga

The Minga App
A platform for simplifying school communication and amplifying the school community.
Minga was the winner of the OKGN ANGEL SUMMIT 2020.
Client: Minga Inc.
Graphic Design / UI / UX: Chris Arlidge
Marketing: Teresa Doulos
Development: Ezekiel Warren, Tully Johnson, Matt Zytaruk
Minga Logo Design: Samantha Smith



Facilitating Positive Communication
The Minga App is a safe place for students, teachers and school administrators to share and communicate. The design of content needed to come first, to be simple, clean and easy to read. Testing and competitor analysis (social media) helped with the initial design and on-boarding.

Creating The Best School Calendar
An essential part of enhancing a community is connecting through events. An event calendar had to be designed that tracks all events; current, future, and past. Members are reminded by in-app and push notifications. As with everything in the app, the calendar had to be adaptive and easy to use on multiple devices.

Custom Events that Look Great
Any good calendar needs fantastic events. Designed into the app is a robust event creation system allowing custom or pre-selected banner images. The goal: to make sure your events always look great.

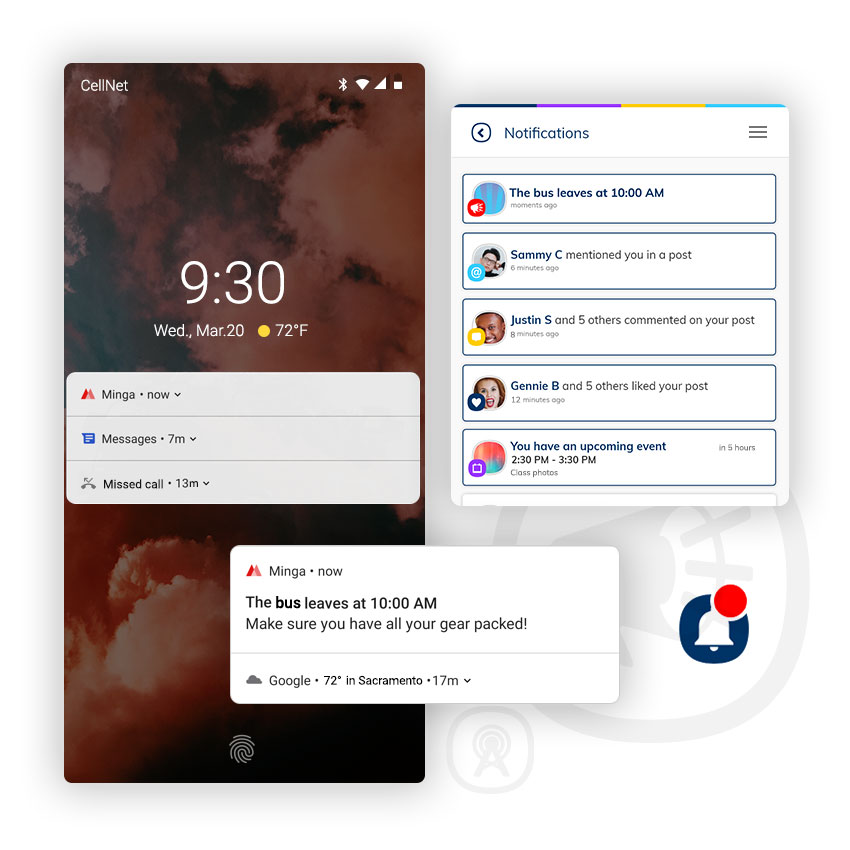
Keeping the community engaged
Keeping a community engaged means keeping members informed of alerts, announcements and upcoming events. The design includes branded push notifications, and a detailed in-app notifications feed.

Program Design and Branding
I was responsible for not only user interface design, but program content branding and design. Minga delivers curated program content from inspirational quotes to infographics for on-boarding, and digital citizenship. All images were lovingly treated to evoke the essence of the program and brand. Members scrolling through their feeds will see colourful and engaging full graphic info cards.







The Process
UI designs started with sketching on paper with a Micron 05 pen to hi-fidelity prototypes in Adobe XD. The Minga App design is a continuous series of iterations and improvements.

Hi-Fidelity Prototyping
Designing the user interface, and guiding the experience requires the use of several specialized tools, like Adobe XD. Generating hi-fidelity and interactive prototypes help get user feedback quickly before wasting valuable time in development.



Iconography
A complete icon system for navigation and other elements, many of which had to be custom designed.